| THÀNH PHẦN |
MÔ TẢ |
TÍNH NĂNG CHÍNH |
| Logo |
Logo là gương mặt thương hiệu trên internet, thể hiện bản sắc và chất lượng doanh nghiệp. |
Logo thường nằm ở trên cùng bên trái hoặc giữa. |
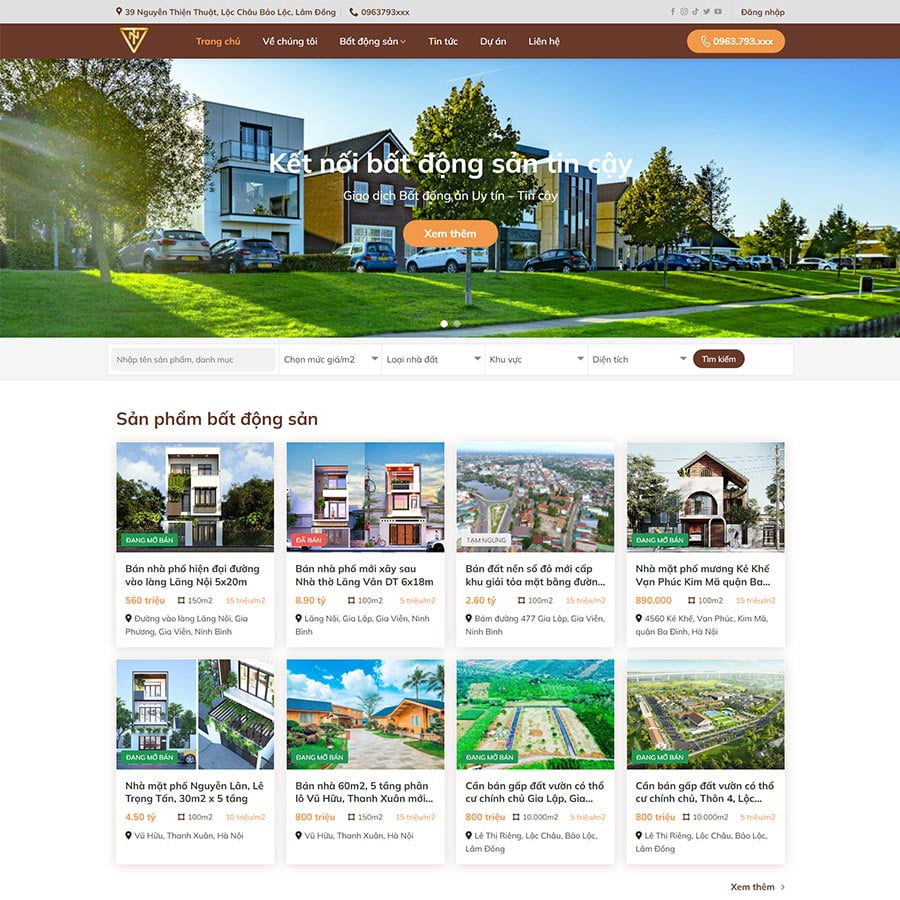
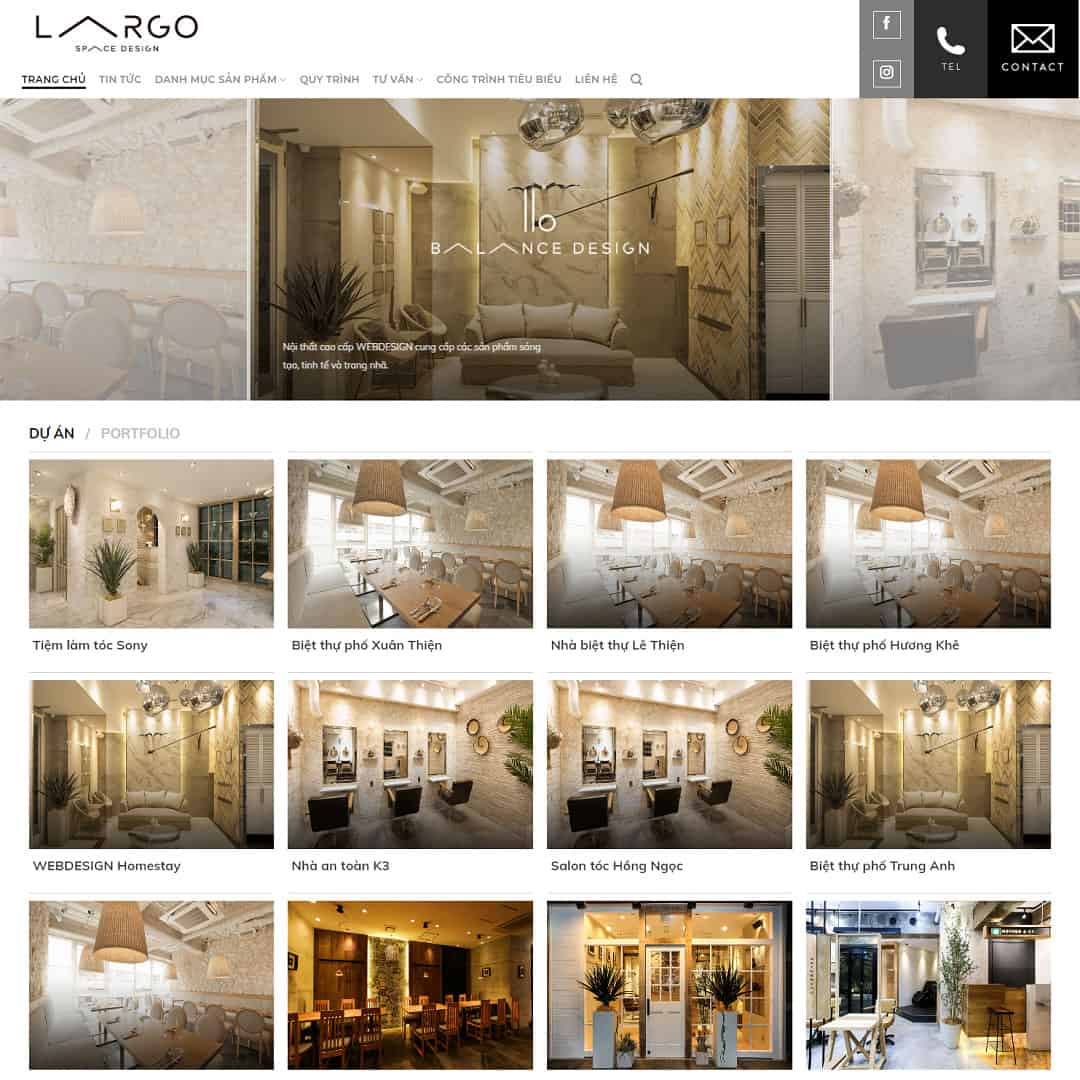
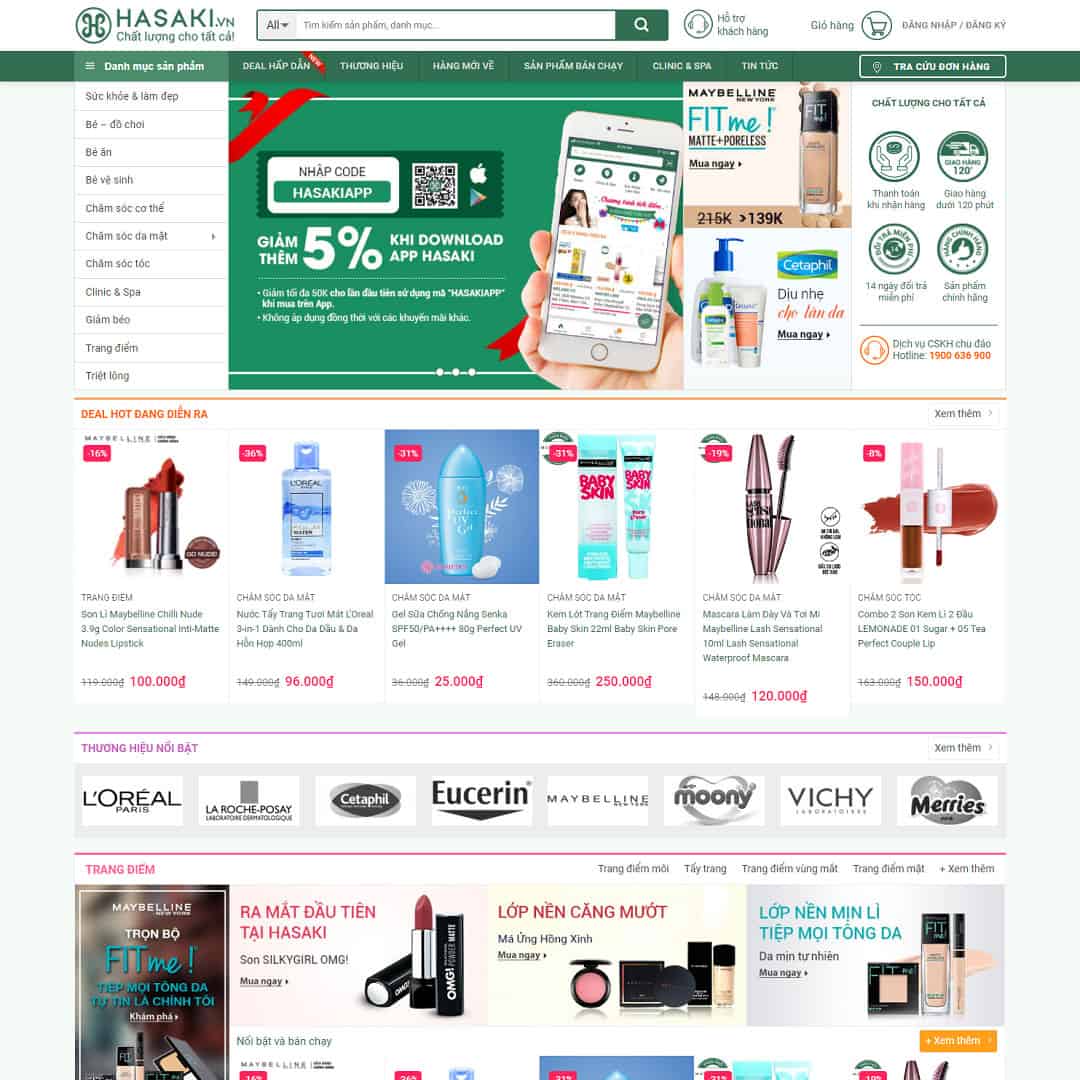
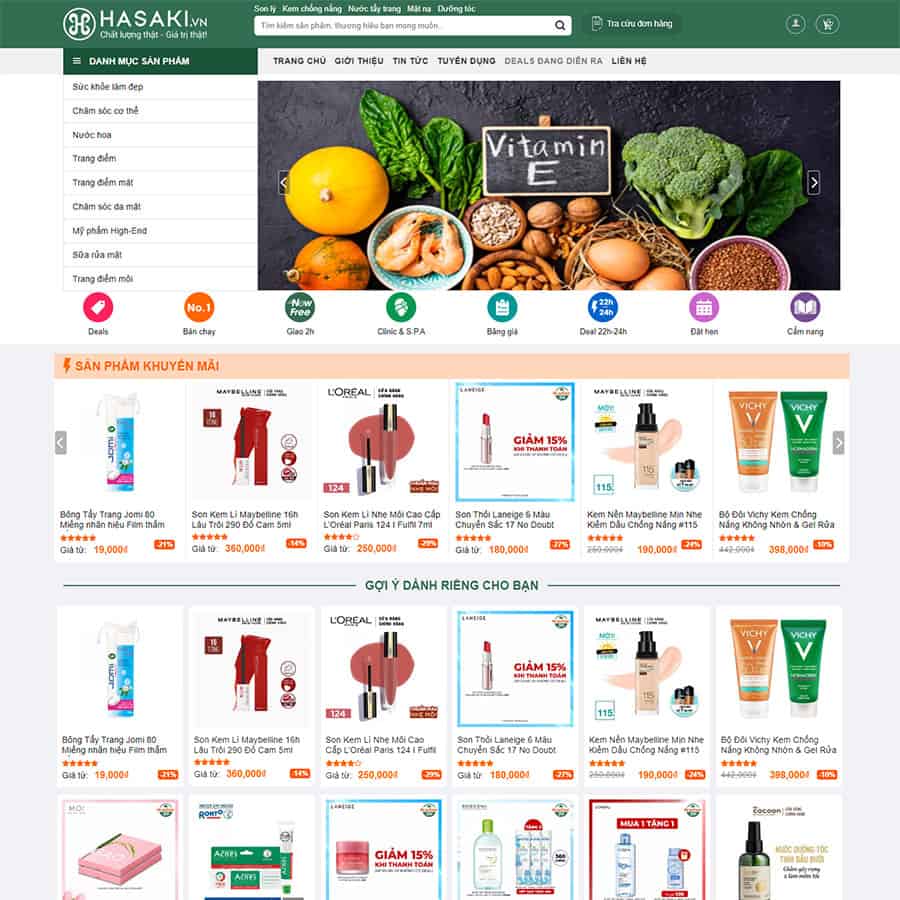
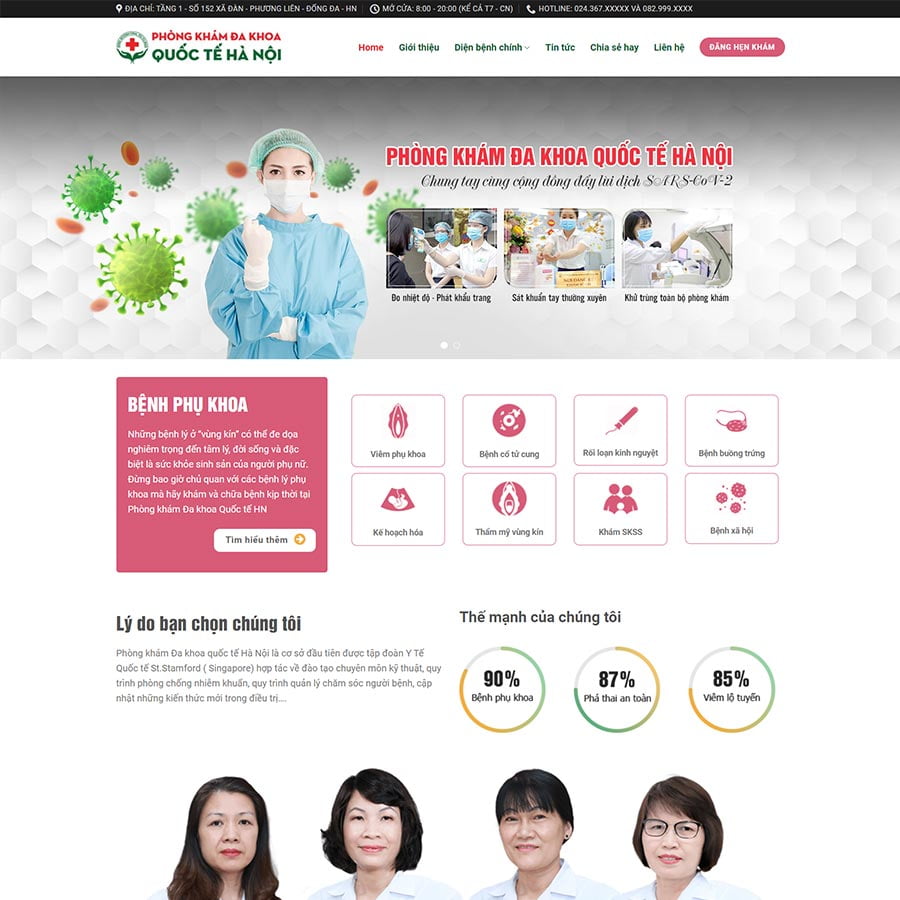
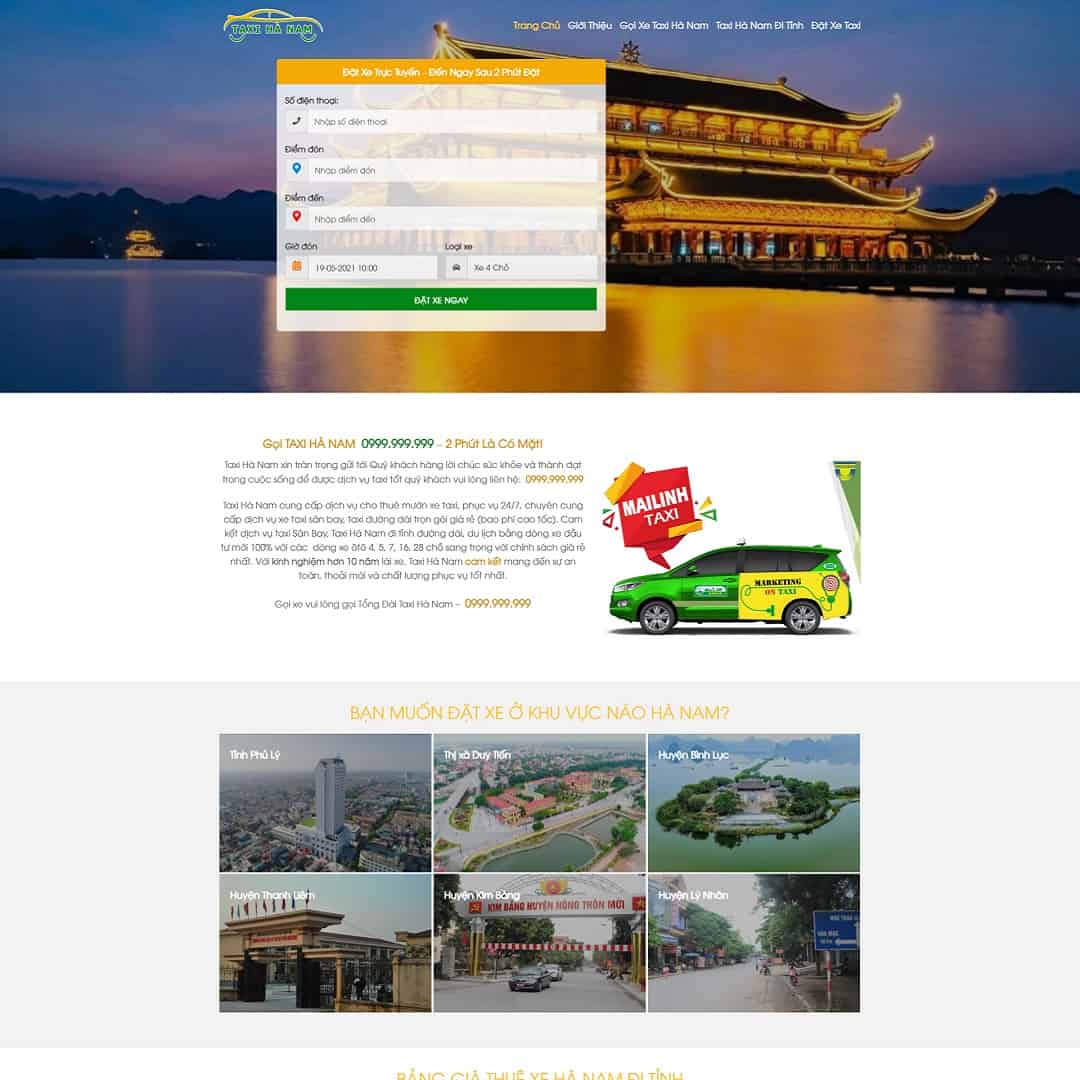
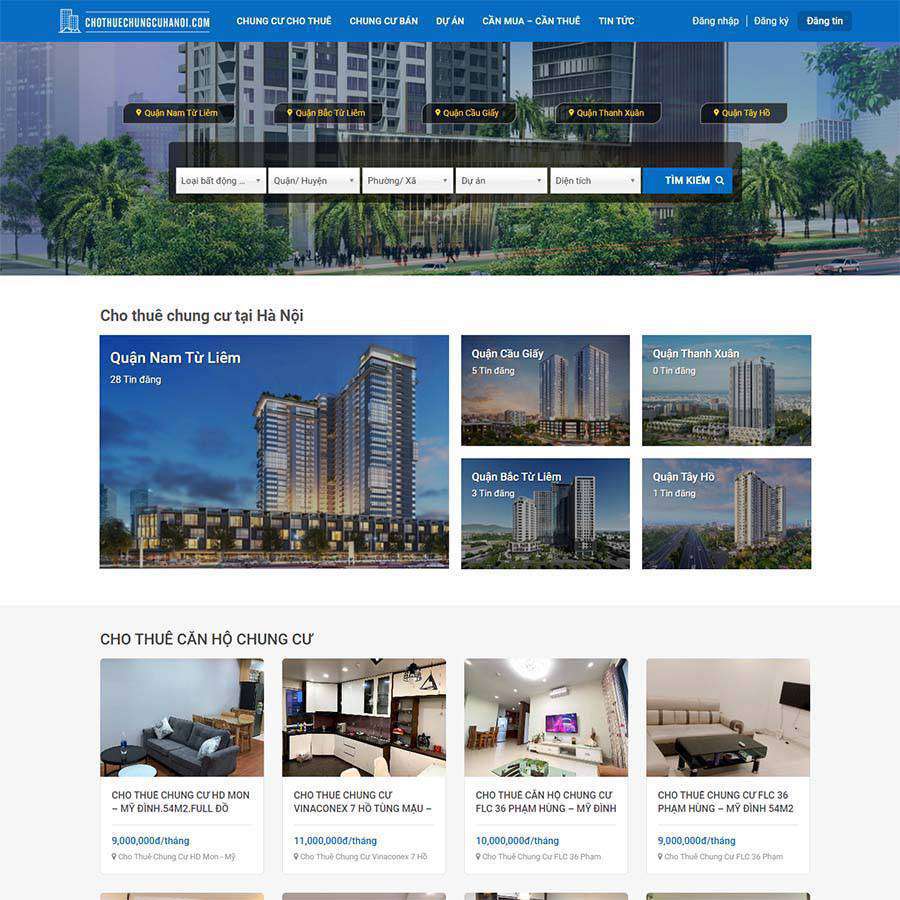
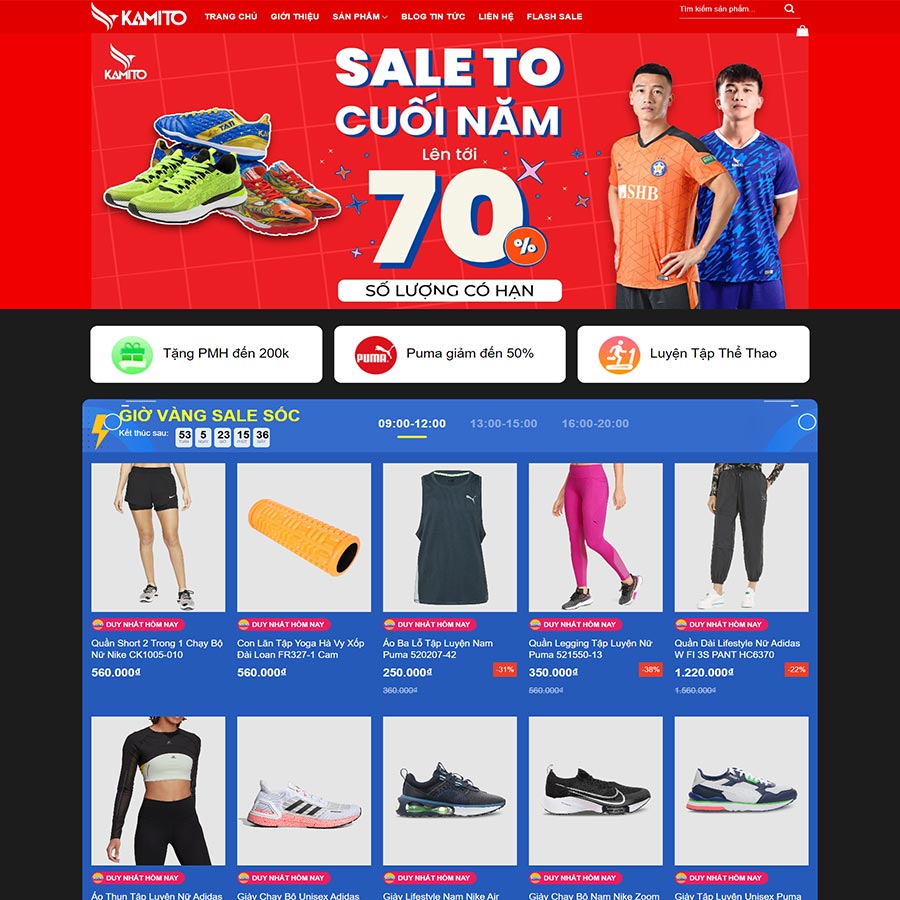
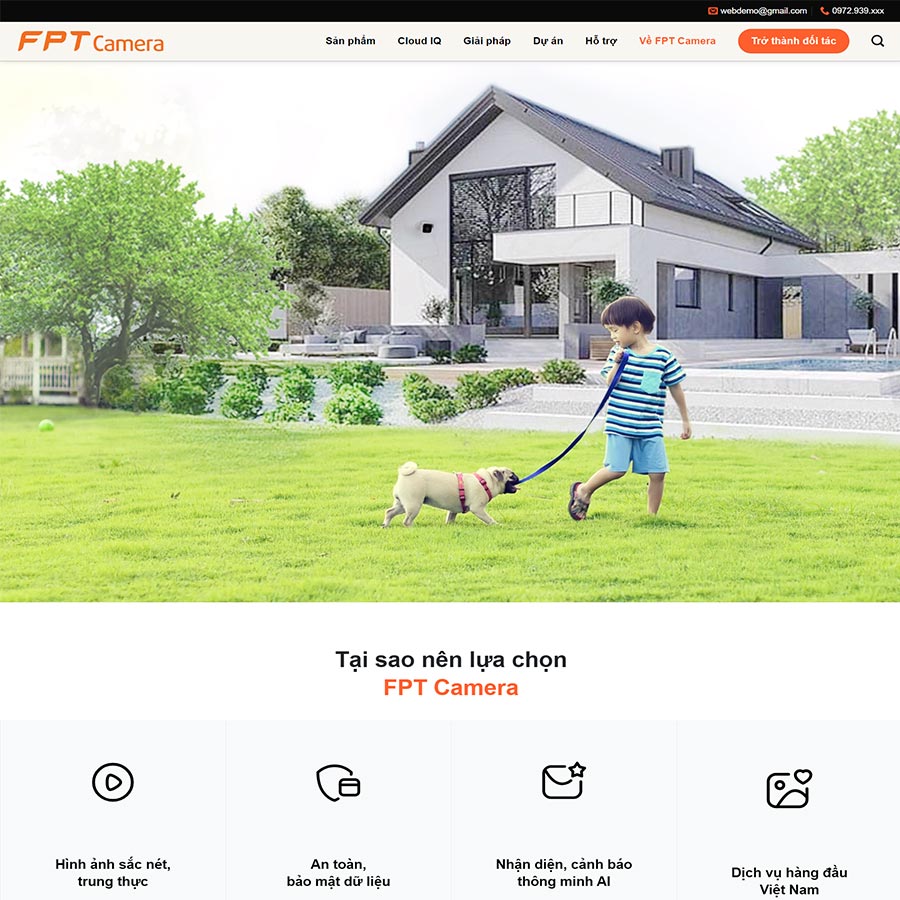
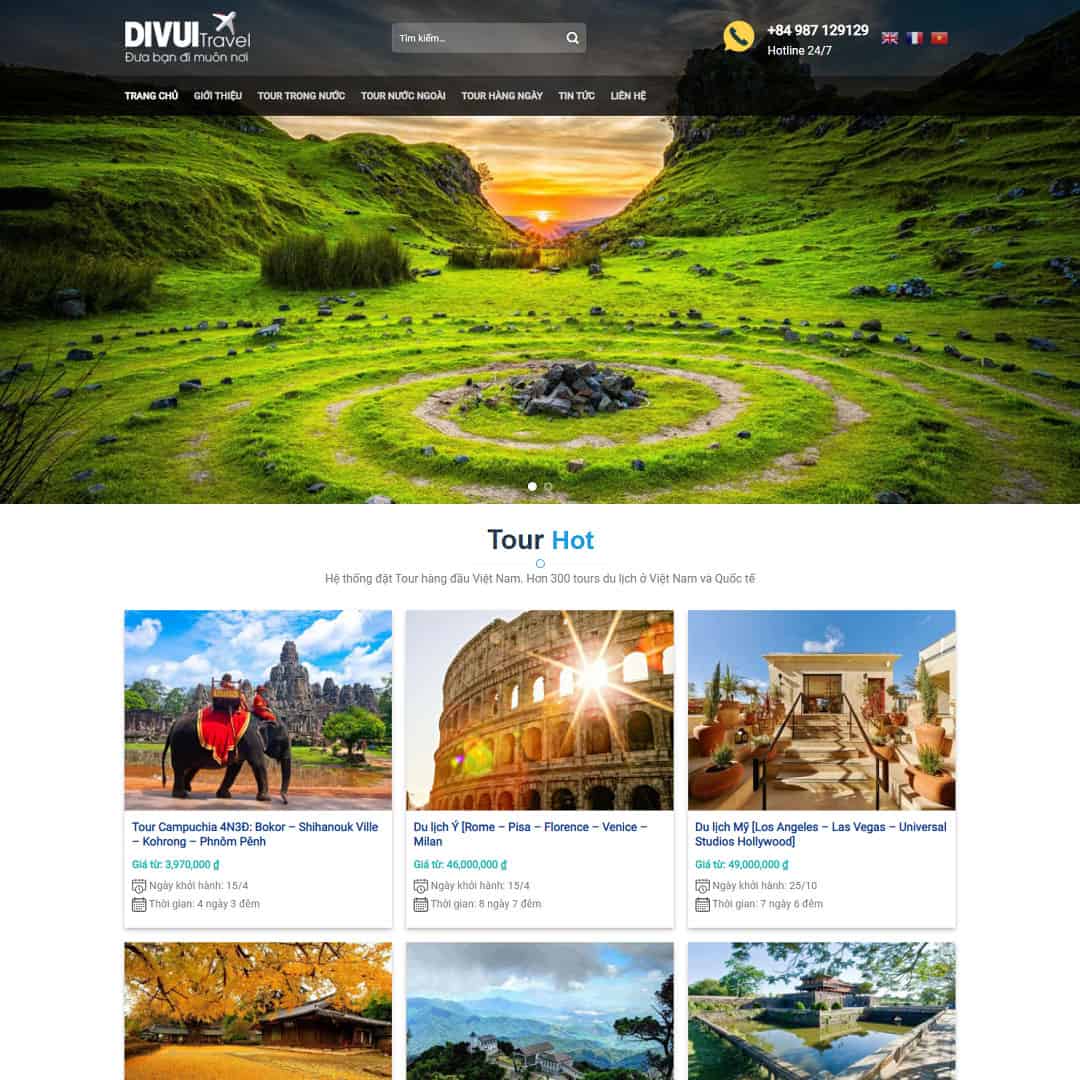
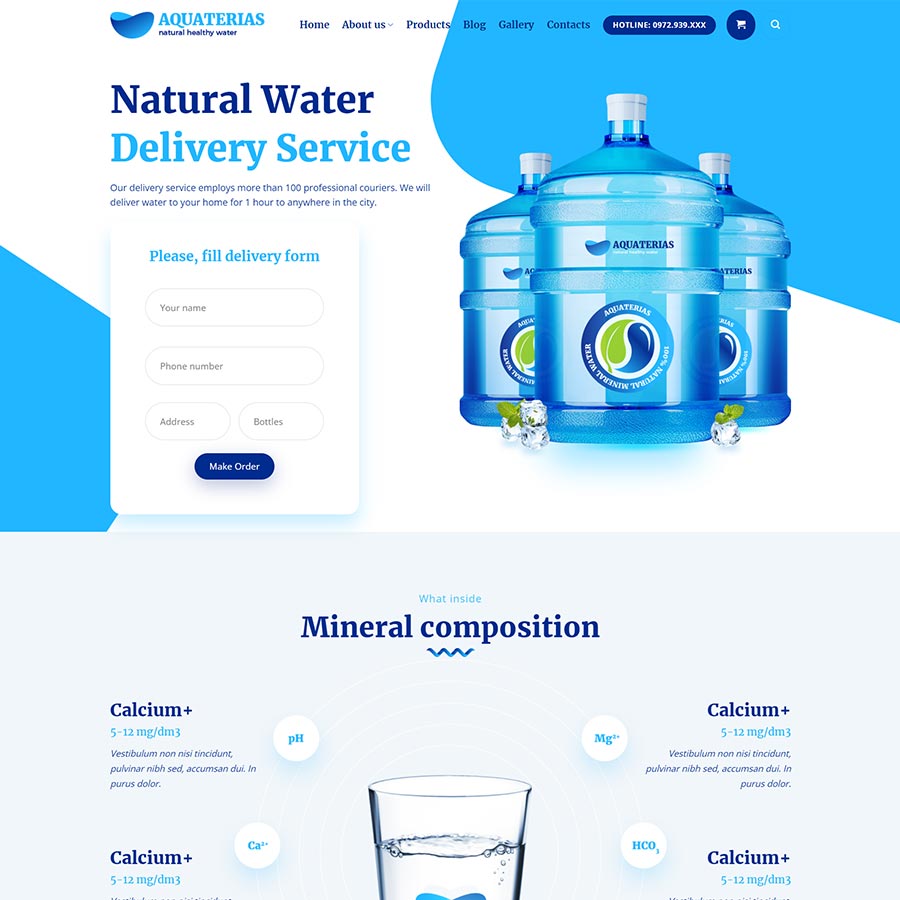
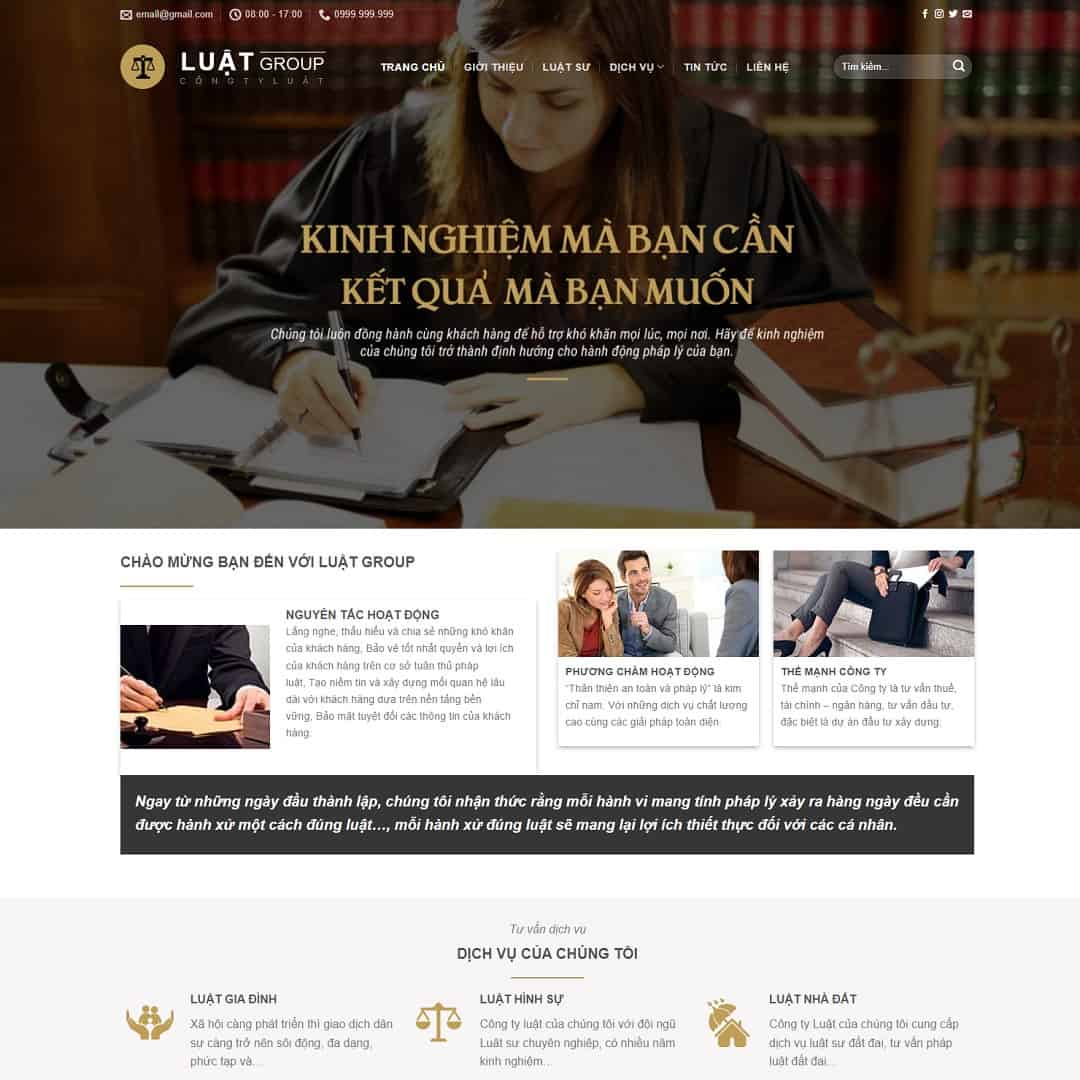
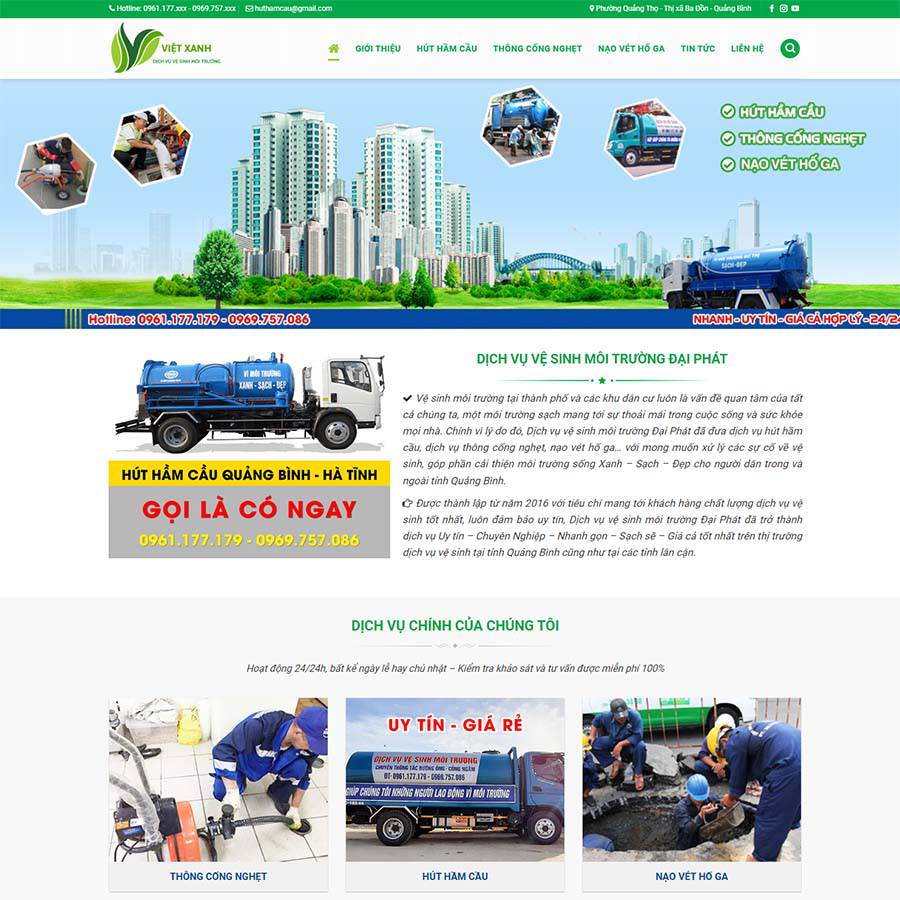
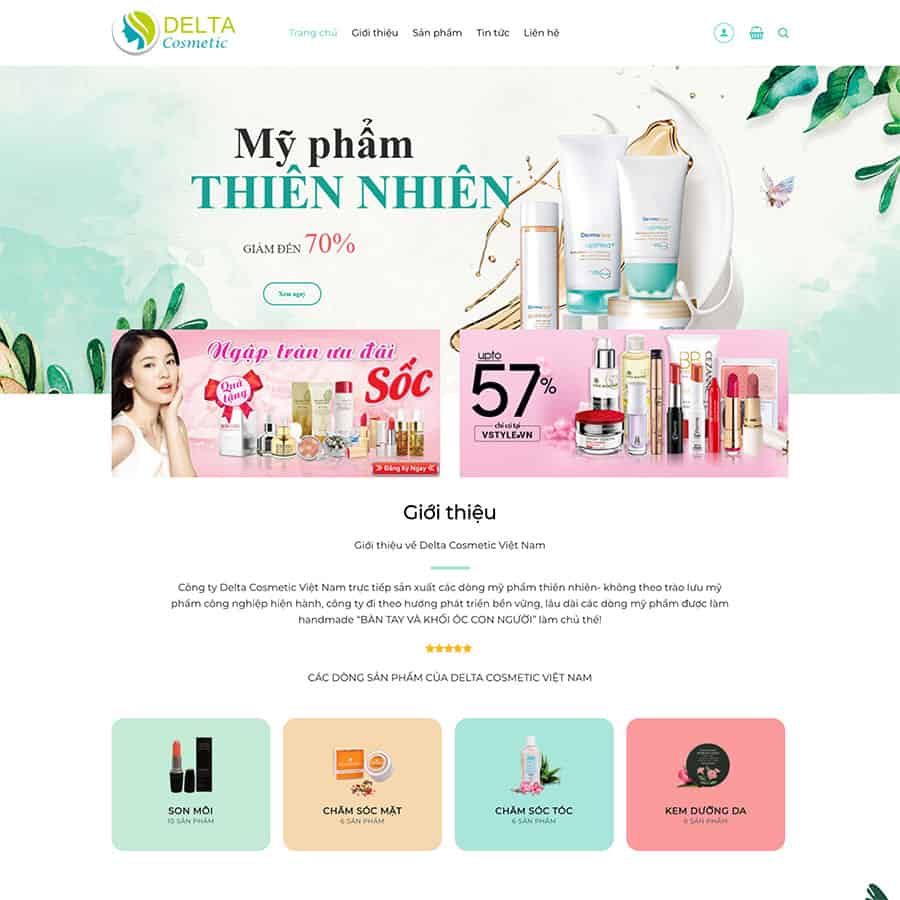
| Trang chủ |
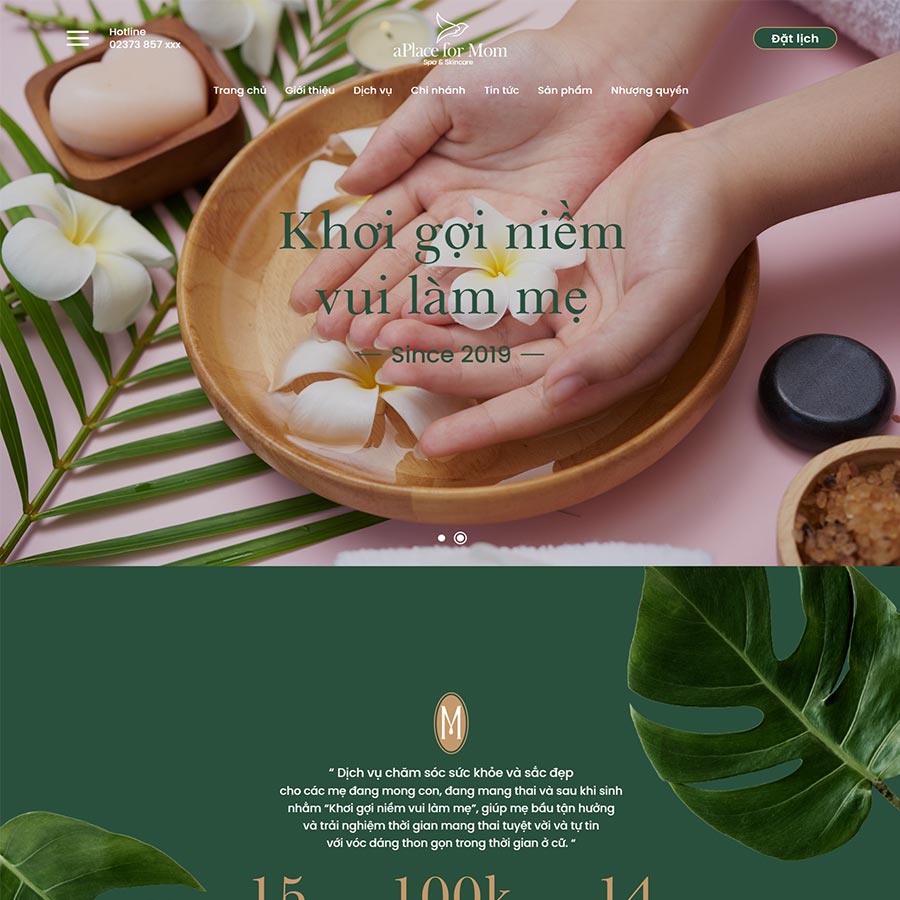
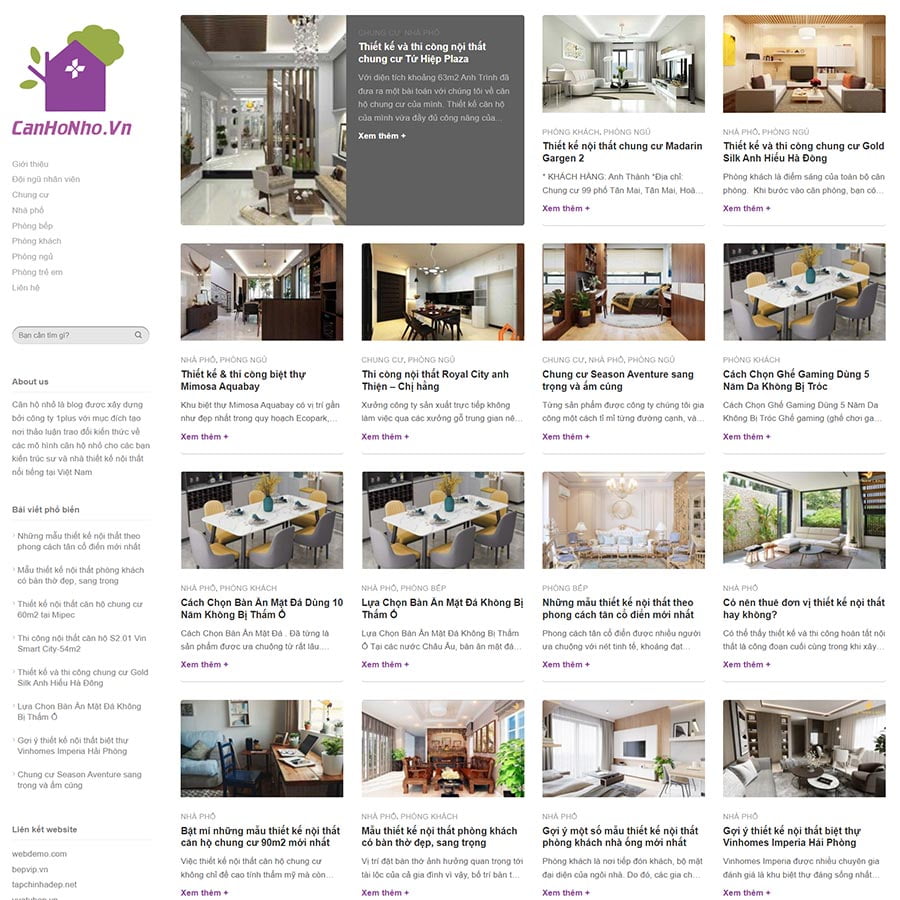
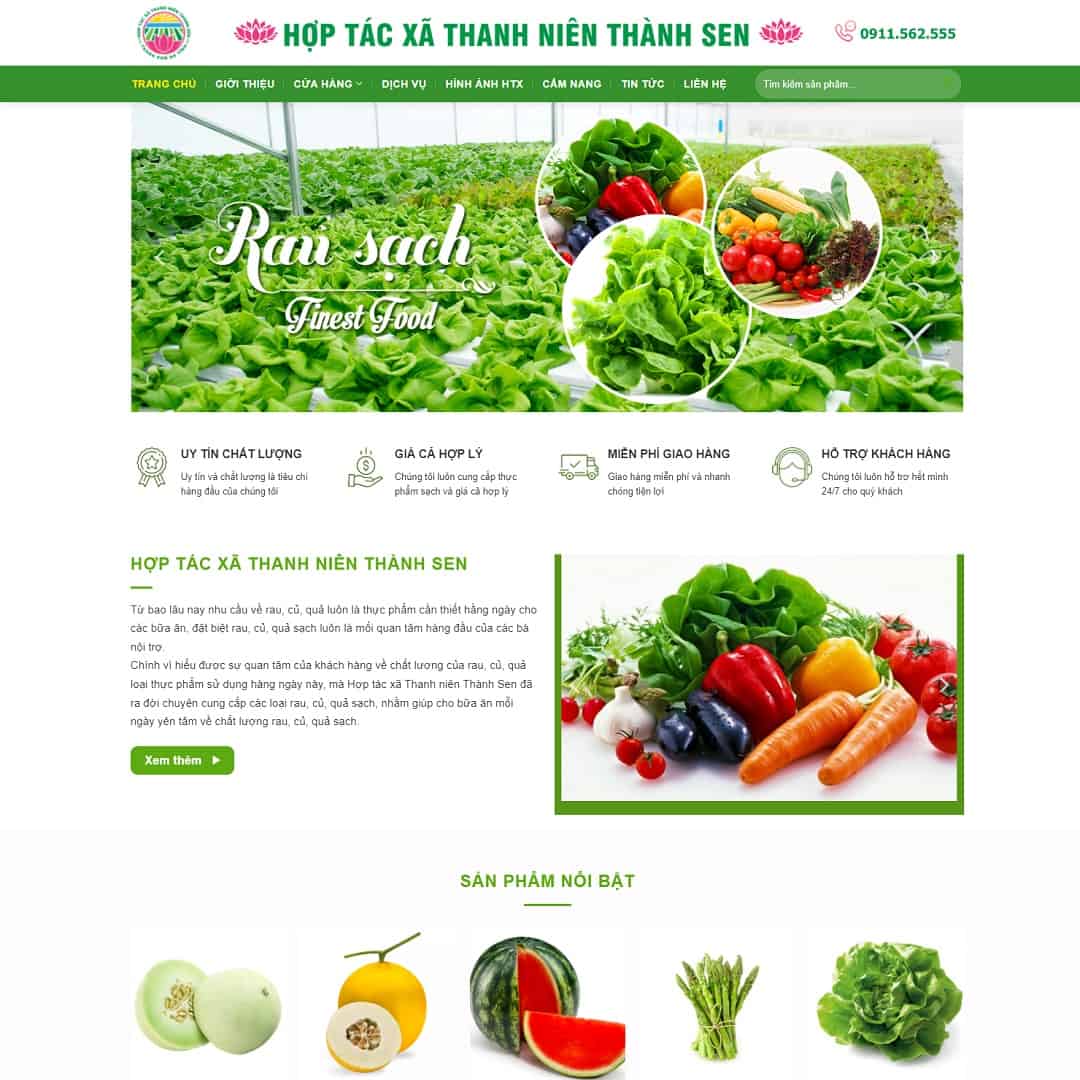
Giao diện chính của Website, tùy thuộc vào yêu cầu thiết kế từ phía doanh nghiệp bạn. |
Menu chính, Banner (Slider), Sản Phẩm, Dịch Vụ, Tin tức, Footer (Chân trang)….. |
| Menu |
Quản lý hiệu quả các liên kết chính trên trang web như Trang chủ, Giới thiệu, Sản phẩm, Dịch vụ, Tin tức, Liên hệ. Việc này giúp người dùng dễ dàng điều hướng, tạo trải nghiệm tốt và tối ưu SEO. |
Bạn có thể tùy chỉnh các menu theo ý mình: Thêm mới/Chỉnh sửa hoặc Xóa bỏ. |
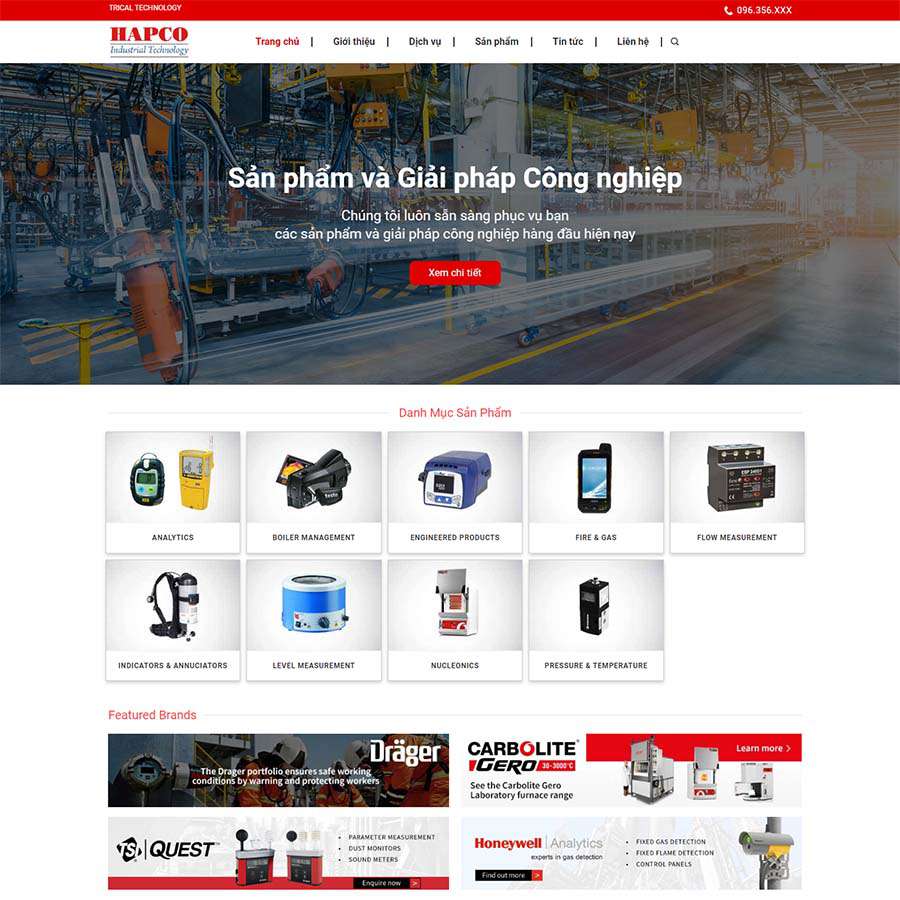
| Trang Sản phẩm |
Nơi trưng bày danh mục và sản phẩm chi tiết mà bạn cung cấp. |
Danh sách, Chi tiết sản phẩm, Tìm kiếm, Bộ Lọc, Giỏ hàng, Thanh toán, Vận chuyển, Đơn hàng, Khách hàng và Quản lý.
|
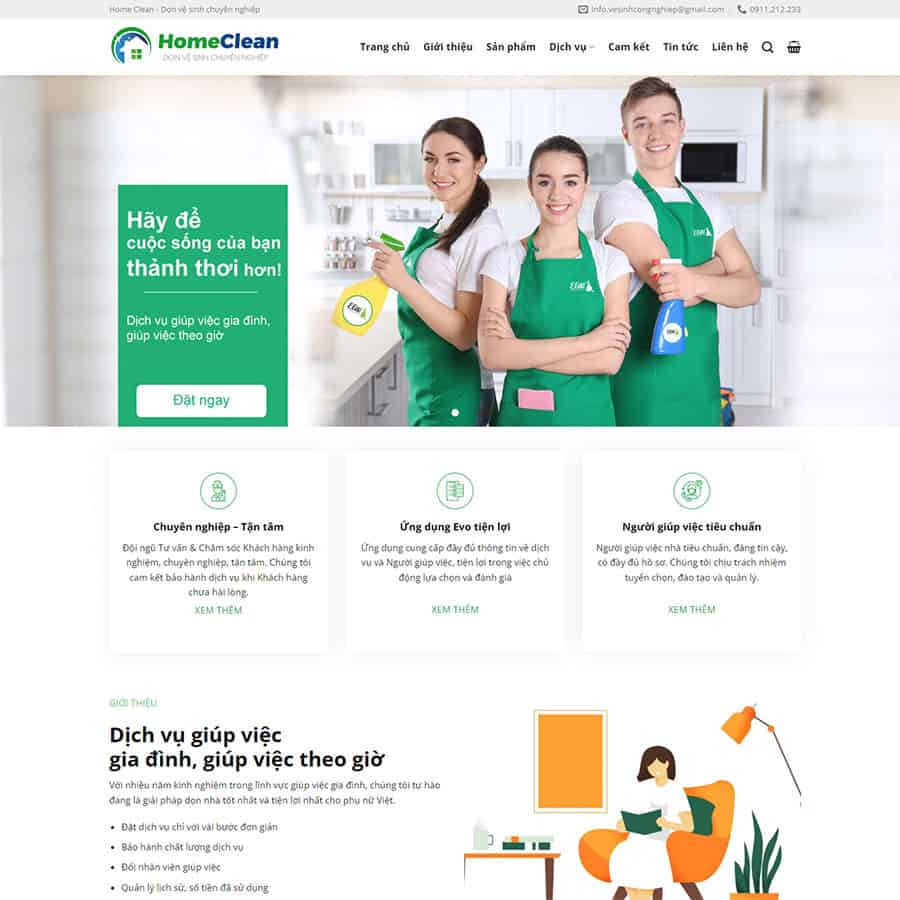
| Dịch vụ công ty, doanh nghiệp |
Nơi cung cấp đầy đủ thông tin về dịch vụ bạn đang kinh doanh. |
Nổi bật dịch vụ trên website. Giúp khách hàng dễ tiếp cận và sử dụng dịch vụ. |
| Trang Giới thiệu |
Giới thiệu sơ lược về Doanh Nghiệp của bạn. |
Lịch sử hình thành, tầm nhìn sứ mệnh, đội ngũ nhân sự, Giám đốc điều hành, Hình ảnh, Video, Profile, Logo công ty.
|
| Trang Bài Viết (Tin tức) |
Chia sẻ các kiến thức hay bổ ích về sản phẩm nhằm mục đích SEO google Website. |
Danh sách, Chi tiết tin tức, Tìm Kiếm, Chia sẻ MXH. |
| Trang Liên hệ |
Trang Liên hệ giúp khách hàng chủ động kết nối với doanh nghiệp. Họ có thể yêu cầu báo giá hoặc giải đáp thắc mắc không phù hợp qua Zalo hay điện thoại. |
Bao gồm: form thu thập thông tin khách hàng, địa chỉ, hotline, Zalo, email và bản đồ Google Maps của công ty.
|
| Trang Tuyển dụng |
Trang này sẽ cập nhật liên tục các cơ hội nghề nghiệp mới nhất. |
Tuyển dụng sale, marketing, thiết kế, giám đốc, trưởng phòng,… |
| Quản trị Website |
Giúp bạn quản lý Website dễ dàng. |
Đăng nhập, thay đổi mật khẩu, thoát
Quản trị sản phẩm, danh mục, giá
Quản trị tin tức, chuyên mục
Quản trị thông tin giới thiệu và các trang khác
Quản trị banner, slider, kho Media hình ảnh, video, file
Quản trị thêm xóa sửa thành viên
Quản trị bán hàng, đơn hàng, quản lí kho, quản lí doanh số… |
| TÍCH HỢP MIỄN PHÍ |
| Chát trực tuyến |
Giúp trao đổi thông tin mua bán nhanh chóng, thuận tiện |
Thường nằm bên góc phải dưới cùng website. Có thể là Facebook Messenger, Zalo, Talkto….
|
| Nút gọi Hotline |
Hiển thị số điện thoại dưới góc trái hoặc phải giúp khách hàng dễ dàng liên hệ. |
Vị trí xuất hiện nút Hotline do bạn quản lý, bạn có thể thay đổi màu và tắt mở thuận tiện. |
| Nút nhắn tin zalo |
Hiển thị icon zalo dưới góc trái, phải giúp khách hàng thuận lợi hơn khi liên hệ tư vấn. |
Vị trí xuất hiện nút Zalo do bạn quản lý, bạn có thể thay đổi màu và tắt mở thuận tiện. |
| Popup Quảng cáo |
Một hình ảnh, banner hoặc video nổi lên ở các trang giúp khách hàng biết được thông tin chương trình khuyến mại của công ty bạn. |
Bạn có thể quản lý tạo mới, tắt mở khi có sự kiện như Tết, Lễ Quốc Khánh, Mừng ngày lễ phụ nữ, Noel….
|
| Khuyến mãi |
Hình ảnh/banner các chương trình ưu đãi, khuyến mãi hay quảng bá sự kiện sắp diễn ra của doanh nghiệp |
Thường được đặt ở vị trí nổi bật ( đầu trang, bên phải ) nhằm thu hút sự chú ý của khách hàng, gia tăng tỷ lệ chuyển đổi mua hàng.
|
| Nhận thông tin |
Giúp bạn thu thập thêm người dùng quan tâm đến sản phẩm hoặc dịch vụ công ty. |
Khách hàng sẽ điền email thông qua 1 form đăng ký. |
| Nút Chia sẻ MXH |
Giúp bạn chia sẻ thông tin sản phẩm hoặc dịch vụ lên các mạng xã hội nhanh chóng. |
Dưới mỗi bài viết, sản phẩm, dịch vụ có các Icon Mạng Xã Hội như Facebook, Twitter, Linkedin, Instagram….Thuận lợi hơn khi chia sẻ nội dung lên các nền tảng truyền thông.
|
| Nhúng Video Youtube |
Hỗ trợ nhúng Video từ Điện thoại hoặc các nền tảng Media khác như Youtube, Fb reel, Tiktok, Twitter… |
Dễ dàng chèn các mã nhúng video vào nội dung bài viết, Trang chủ hoặc bất kì đâu. |
| Thanh tìm kiếm nhanh |
Tích hợp tìm kiếm cực nhanh dưới 3s |
Nằm ở thanh menu hoặc bất kì nơi nào bạn muốn ( có thể tuỳ chỉnh theo ý ) |
| Google Map |
Hỗ trợ nhúng Google Map vào website |
Có thể nhúng vào chân trang, trang liên hệ hoặc bất kì vị trí nào |
| Tối ưu chuẩn SEO |
Nền tảng Website đã tự động tích hợp Chuẩn SEO theo tiêu chuẩn Google. |
Đã tối ưu hóa Seo Onpage giúp website dễ dàng lên top. Cài đặt Rankmath hoặc Yoast SEO để bạn dễ dàng chấm điển SEO cho mình.
|
| Đánh giá Sao (Star) |
Giúp khách hàng đánh giá sản phẩm từ 1 đến 5 sao. |
Tích hợp bên dưới sản phẩm hoặc bài viết (Tắt nếu không dùng) |
| Bình luận |
Bình luận đánh giá sản phẩm giúp khách hàng biết được chất lượng sản phẩm. |
Tích hợp vào chi tiết sản phẩm hoặc bài viết (Tắt nếu không dùng) |
| Tự cài thêm các tiện ích khác từ kho ứng dụng |
Bạn có thể tự cài thêm các ứng dụng ( plugin ) tùy thích từ kho ứng dụng wordpres hoàn toàn miễn phí. |
Bạn có thể tự cài hoặc xóa các ứng dụng theo ý mình. Một số ứng dụng nổi bật như tạo ảnh động, chặn copy nội dung website, in logo lên hình sản phẩm,…..
|
| NÂNG CAO |
| Đa ngôn ngữ |
Module này cho phép chuyển đổi ngôn ngữ website thành ngôn ngữ mà người dùng truy cập có thể hiểu được. |
Chức năng này cũng giúp tiến tới mở rộng thị trường cũng như tiếp cận với khách hàng nước ngoài hiệu quả hơn.
|
| Tỷ giá |
Phù hợp cho các web về tài chính: giá vàng, giá coin, giá đô,… |
Lấy thông tin tỷ giá chính xác đến từng mili giây |
| Tích hợp phí vận chuyển |
Có thể cài đặt phí vận chuyển dựa theo: Giá trị đơn hàng hoặc khối lượng đơn hàng với khoảng cách địa lý. |
Tích hợp các đối tác vận chuyển: Giao hàng nhanh (GHN), Giao hàng tiết kiệm (GHTK), …Có thể đẩy đơn hàng trực tiếp từ website lên các đối tác giao hàng (đã tích hợp vào website)
|
| Tích hợp thanh toán online |
Khi tiến hành đặt hàng, khách chọn phương thức thanh toán trực tuyến để thanh toán đơn hàng luôn. |
Web sẽ tích hợp các đối tác thanh toán hiện nay như: Momo, Internet Banking, Ngân Lượng, Bảo Kim, VTCPay, VNPay, OnePay…..
|
| Quản lý mã khuyến mại |
Quản lý các mã khuyến mại, coupon. Cài đặt thời gian áp dụng khuyến mại |
Cài đặt giá trị khuyến mại (số tiền hoặc % giảm giá). Cài đặt các danh mục hoặc sản phẩm được áp dụng. Cài đặt thêm các điều kiện: Đơn hàng >1.000.000 mới được áp dụng….
|



































 Gọi tư vấn: 0898.56.16.86
Gọi tư vấn: 0898.56.16.86 Tư vấn qua Zalo
Tư vấn qua Zalo